思いつき
ブラウザはどれだけの量の DOM オブジェクトを抱えたら重くなるんだろう?

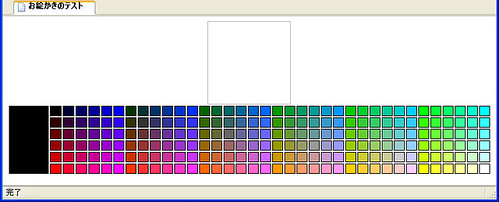
という疑問から思いついたので,作ってみました.フル javascript によるお絵描きアプリです.各ピクセルを 一つの div 要素に対応させています.IE では重いし,ピクセルがなぜか縦長になるため開かないで下さい.Firefox では,ロード時に少しの遅延があるものの,比較的スムーズに動きます.ロード時の遅延は,ピクセルに対応する div 要素を CGI で動的に生成しているのと,DOM ツリーを作るのに時間がかかるからなのかな?
このバージョンの前に,window.onload でピクセルを生成していたのですが,遅くて使い物にならなかったため,CGI で生成することにしたのです.実用化するには,固定サイズにして,静的な HTML で提供すべきかも.
今気になっていることは,(1) これが何かに使えないか?,そして (2) もっと高速化できないだろうか?です.